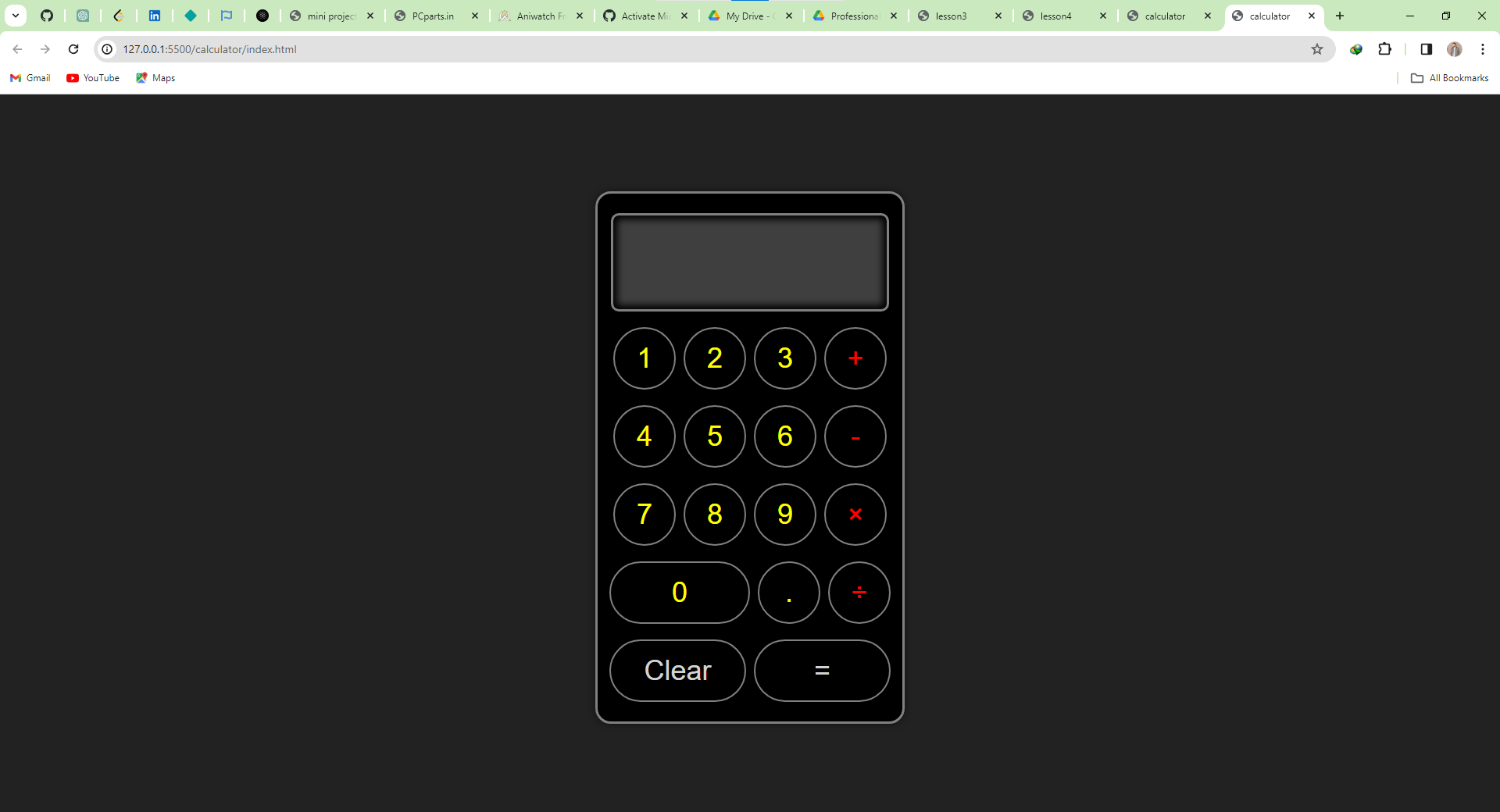
Kickstart your coding journey with this DIY Black-Themed Calculator project. Using HTML, CSS, and JavaScript, create a sleek and stylish calculator from scratch. Dive into the world of web development and experience the elegance of simplicity in design and functionality. Add, subtract, multiply, and divide with flair while reducing eye strain with the chic black theme. Ready to code in style? Start building your Black-Themed Calculator now!
Project Showcase
Explore an array of 20+ beginner-friendly mini projects on this website, designed to enhance your coding skills and ignite your passion for programming. Dive into a diverse range of hands-on experiences, making learning both enjoyable and accessible for beginners.


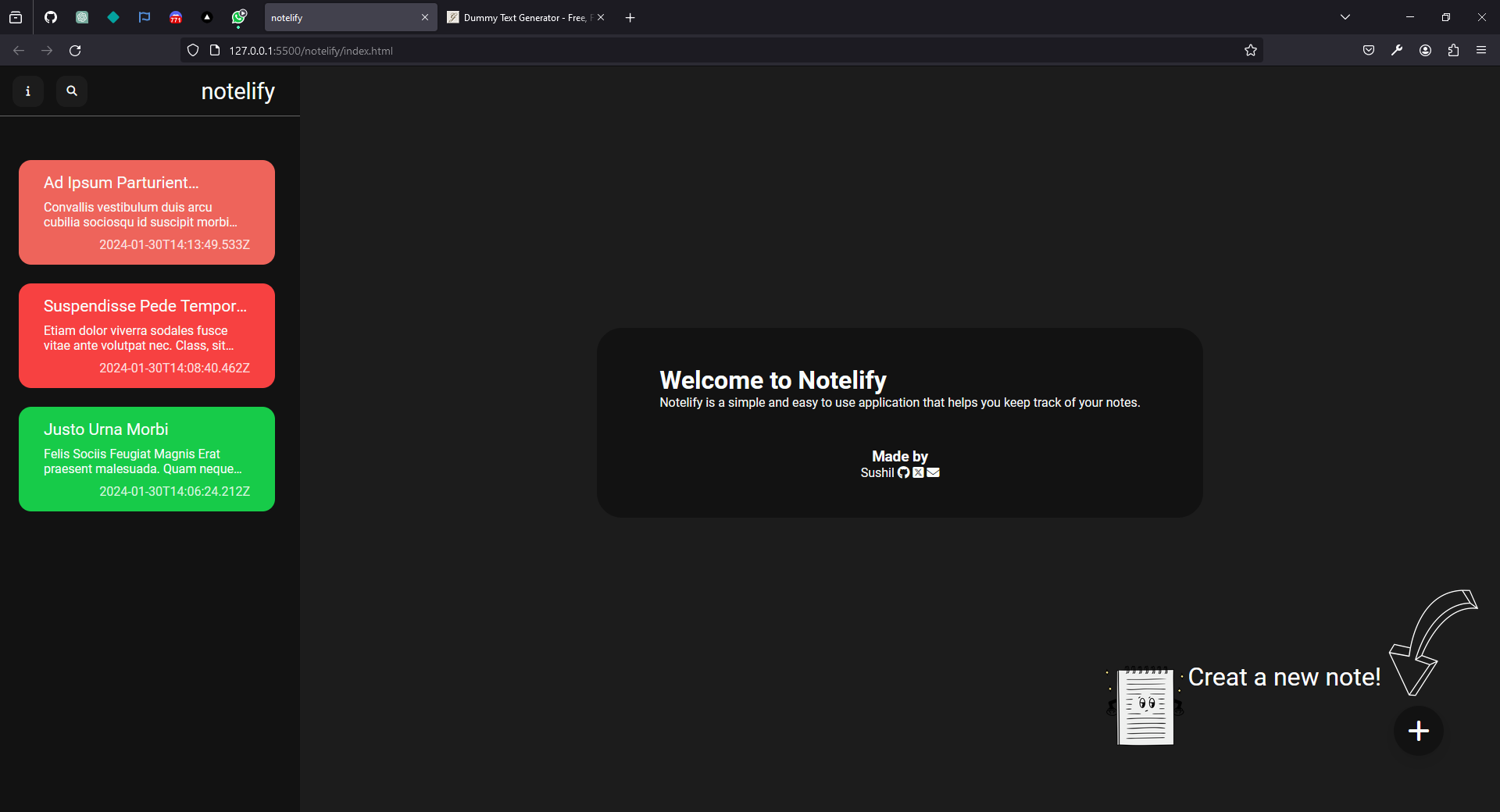
Create and manage your notes seamlessly with Notelify, a feature-rich note-taking application. Add, edit, and organize your notes effortlessly. Standout features include the ability to edit notes, sorting them by last update for easy access to recent changes. Enhance your note-taking experience with a visually pleasing interface that incorporates colorful bubble tags for effective categorization. Elevate your organization and productivity with Notelify's intuitive design and powerful functionalities

Kickstart your coding journey with this DIY Black-Themed Calculator project. Using HTML, CSS, and JavaScript, create a sleek and stylish calculator from scratch. Dive into the world of web development and experience the elegance of simplicity in design and functionality. Add, subtract, multiply, and divide with flair while reducing eye strain with the chic black theme. Ready to code in style? Start building your Black-Themed Calculator now!

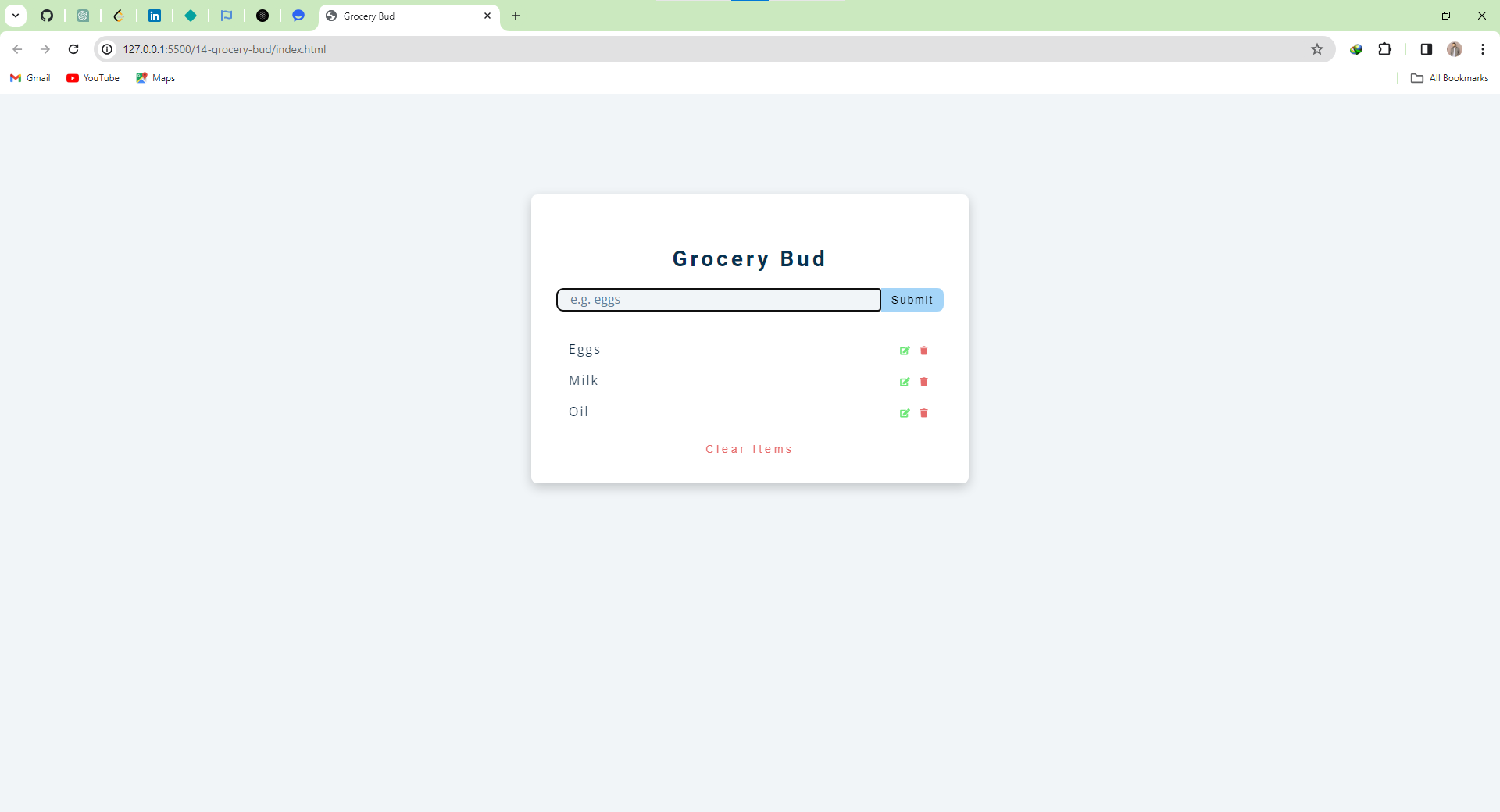
Crafted with HTML, CSS, and JavaScript, Grocery Bud is your personal shopping companion. This project utilizes local storage, allowing you to effortlessly add, delete, and edit items on your shopping list. Enjoy a seamless user experience as you take control of your grocery needs. Simplify your shopping routine with Grocery Bud today!

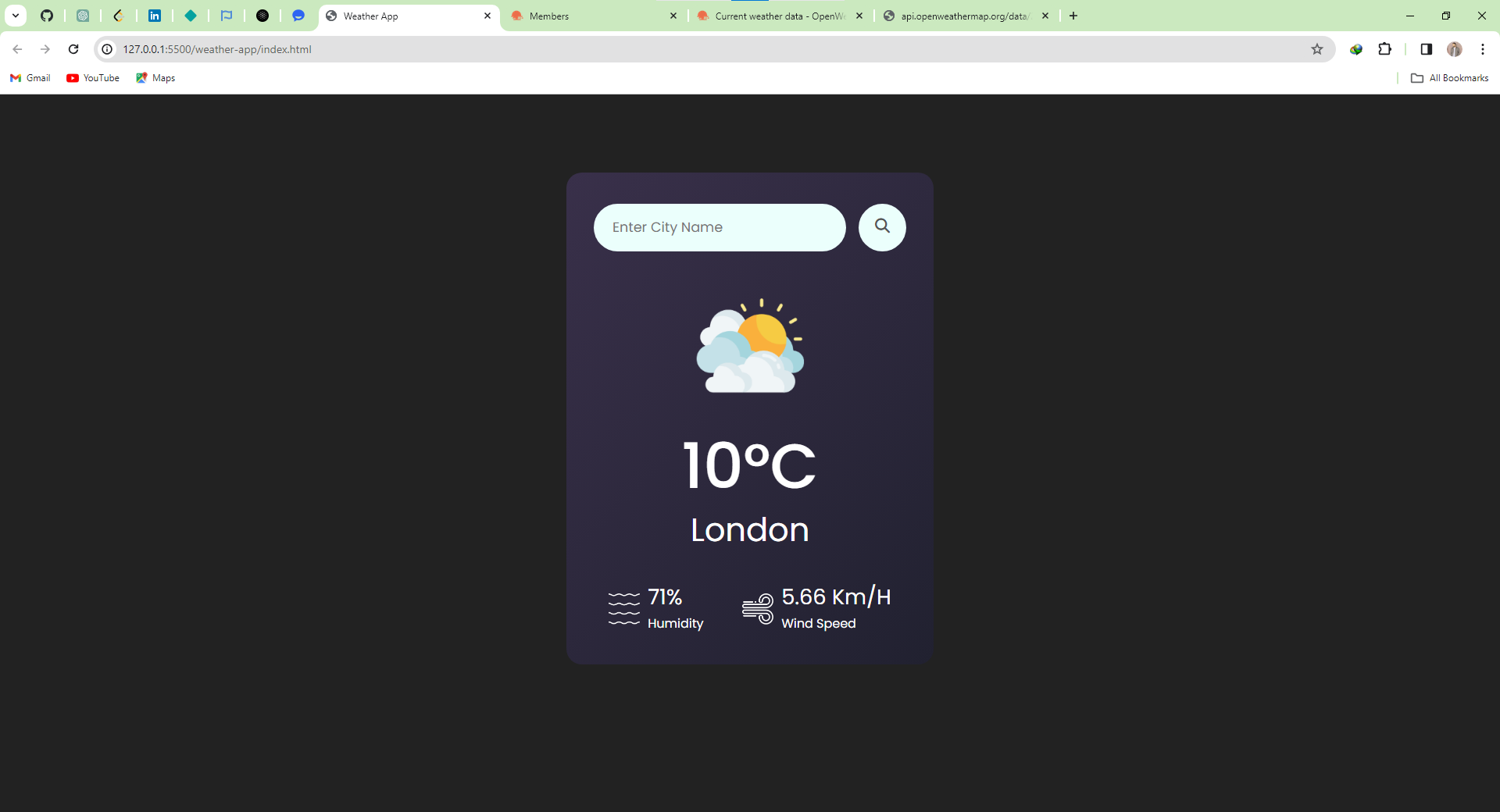
Immerse yourself in web development by creating a Weather App using a single weather API. Utilize HTML, CSS, and JavaScript to design an intuitive interface that fetches and displays real-time weather data. Dive into the essentials of API integration and enhance your skills in creating functional and user-friendly applications. Start coding now to build a Weather App that keeps users informed about current weather conditions effortlessly!

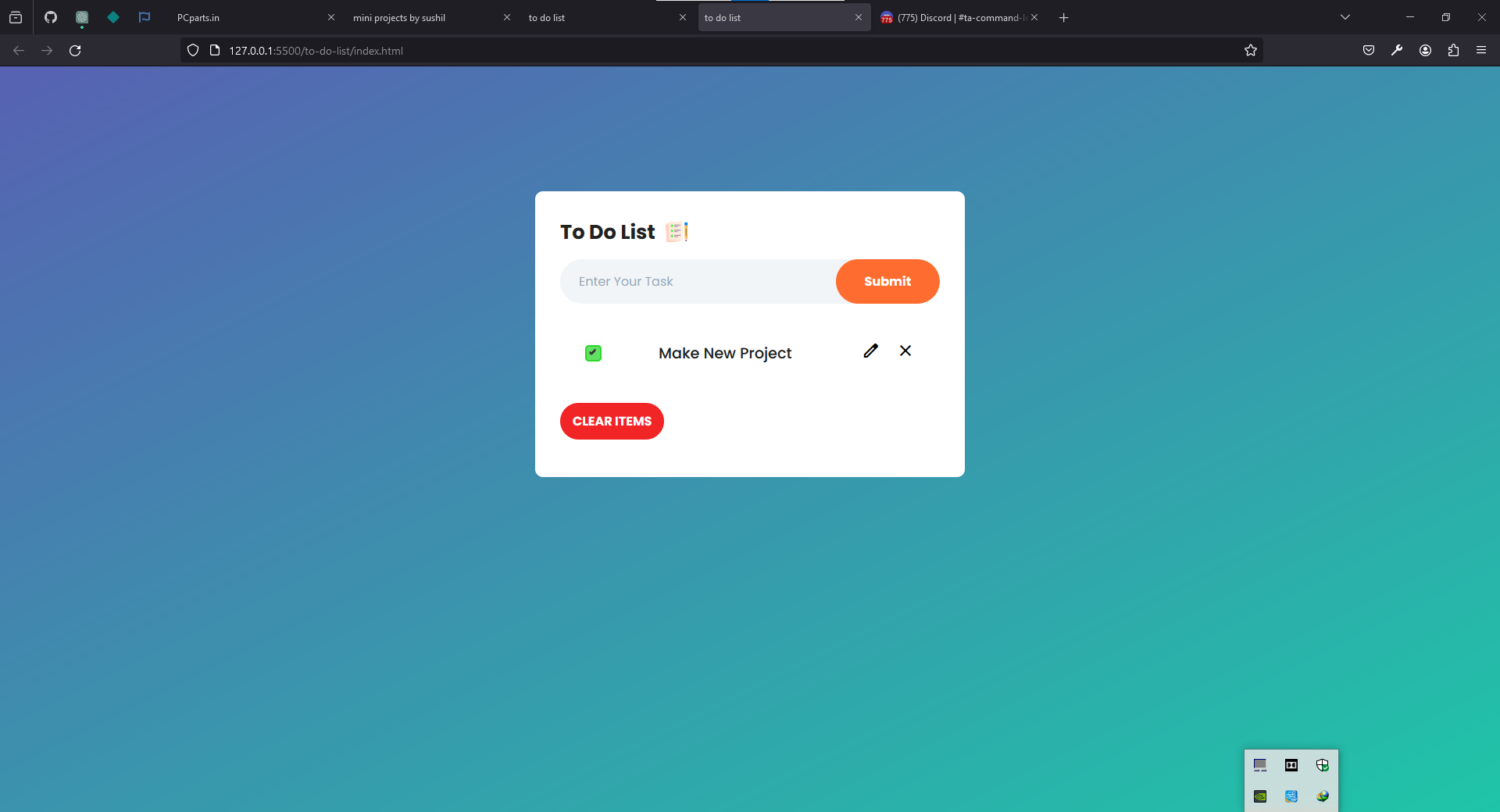
Craft a dynamic To-Do App using HTML, CSS, and JavaScript, empowering users to effortlessly add, delete, and edit tasks. The user-friendly interface simplifies task management, providing a complete solution for organizing daily activities. Dive into front-end development essentials as you implement dynamic features like task addition, deletion, and editing. Enhance your coding skills with this responsive and user-friendly To-Do App. Start coding now for a powerful and versatile task management solution!

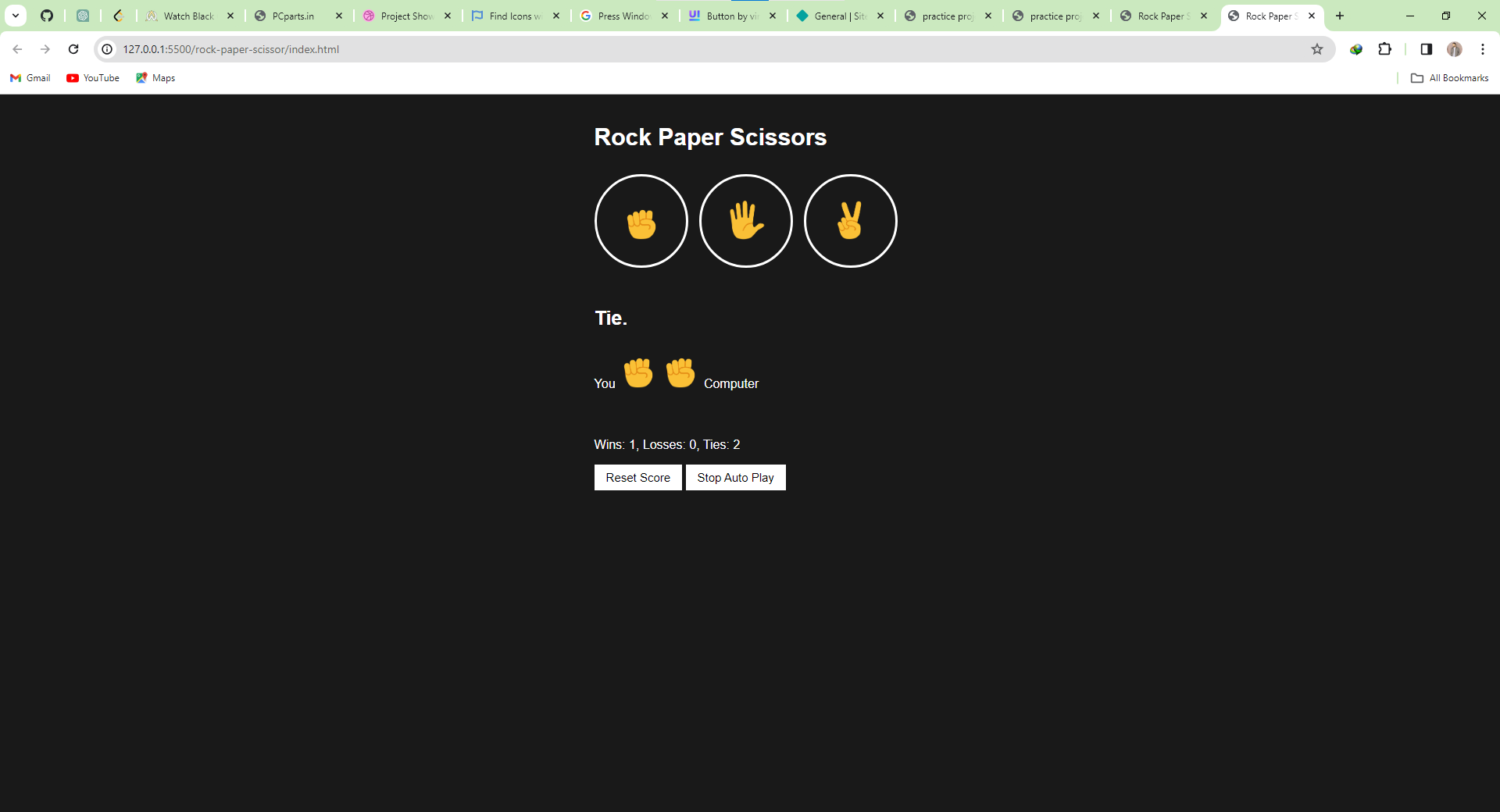
Experience the classic game with a modern twist. Crafted using HTML, CSS, and JavaScript, this project features a persistent scoreboard using local storage. Challenge yourself or enable auto-play for a dynamic experience. Sharpen your coding skills while enjoying the timeless fun of Rock, Paper, Scissors. Dive in and play today!

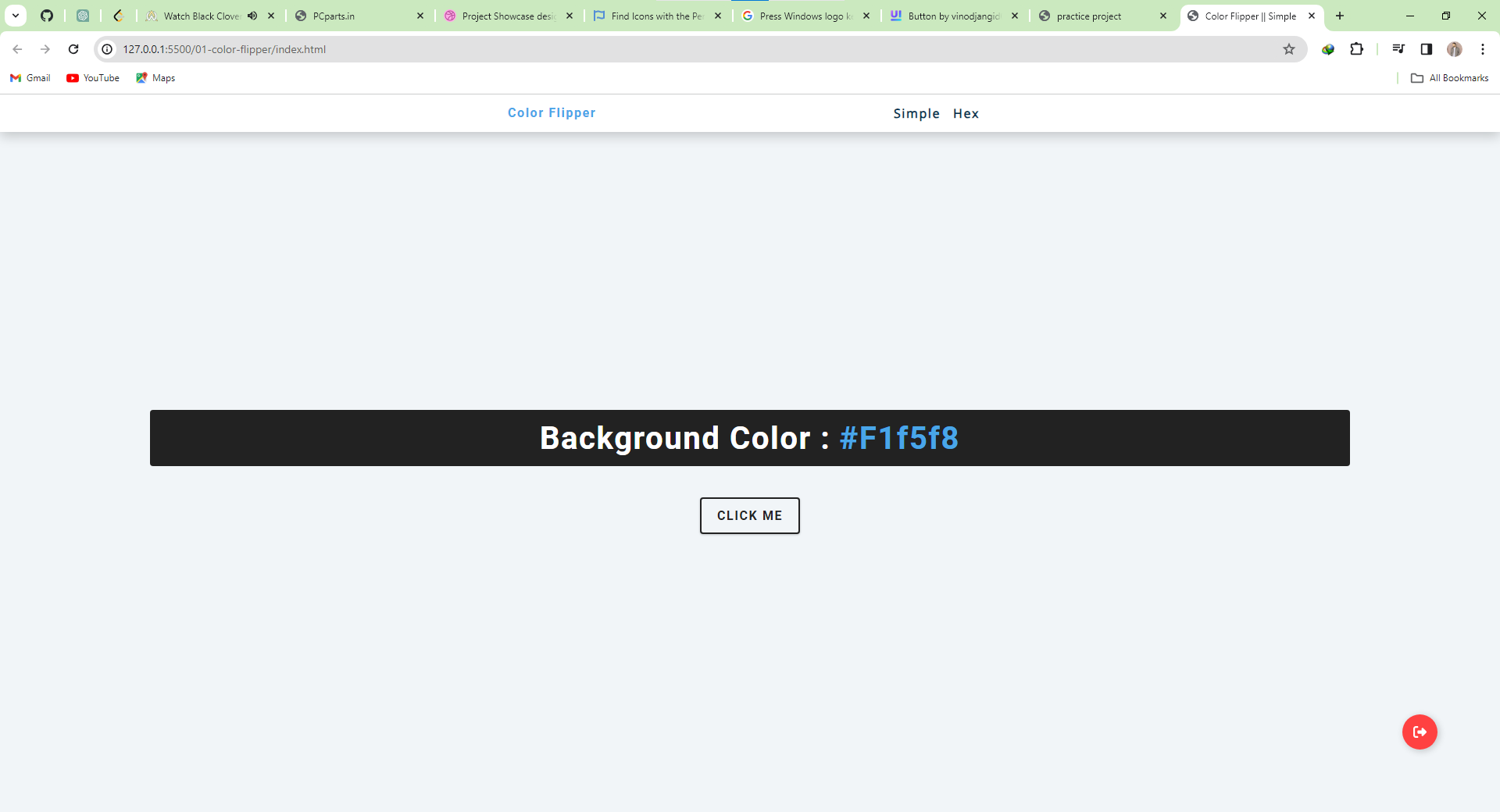
Experience dynamic design with our Color Change Mini Project. Click the button, and watch as the website's background transforms into a burst of vibrant, random colors, creating a visually engaging and interactive experience.

Immerse yourself in the basics of DOM manipulation with this Simple Counter Project. Using HTML, CSS, and JavaScript, elevate your coding skills by creating a dynamic counter that allows you to increase and decrease the count effortlessly. Explore the world of web development with this hands-on project, mastering essential DOM techniques. Start your coding journey now with the Simple Counter Project!

Dive into web development with this Reviews Carousel project featuring HTML, CSS, and JavaScript. Create an engaging user experience with options to navigate to the next review manually or enable auto-change for a dynamic showcase. Explore the power of DOM manipulation as you build this interactive carousel. Elevate your coding skills and captivate your audience with the Interactive Reviews Carousel – your gateway to a more immersive web!

Embark on creating a Responsive Navbar using HTML, CSS, and JavaScript. This project focuses on building a navigation bar that adapts seamlessly to various screen sizes. Enhance user experience with a clean design that transforms gracefully on smaller devices. Dive into the fundamentals of responsive web design and elevate your skills with the Responsive Navbar Project. Start coding for a more accessible and user-friendly website now!

Immerse yourself in the world of responsive web design with this Responsive Sidebar project using HTML, CSS, and JavaScript. Craft a sleek and adaptable sidebar that seamlessly adjusts to different screen sizes, enhancing user experience on all devices. Explore the fundamentals of creating a responsive layout and gain practical skills for building user-friendly interfaces. Elevate your web development journey with the Responsive Sidebar Project – a key step towards creating dynamic and accessible websites. Start coding now!

Explore the simplicity of modal implementation with this project using HTML, CSS, and JavaScript. Create a modal that smoothly overlays your content, providing a modern and user-friendly interaction. Dive into the basics of handling modals and enhance your web development skills. Start coding now to add a touch of elegance and functionality to your projects!

Discover quick answers to common queries with our Frequently Asked Questions (FAQ) section. This user-friendly resource provides concise explanations to address key inquiries about our project. Whether you're a newcomer or a seasoned user, find the information you need efficiently. Explore the FAQ section for a smoother and more informed experience with our project. Ready to get answers? Dive in now!

Craft a dynamic Filter Menu using HTML, CSS, and JavaScript. Elevate user experience with responsive filtering options. Dive into the basics of creating an interactive menu and enhance your web development skills. Start coding now for a streamlined and user-friendly project!

Immerse your website in dynamic visuals using HTML, CSS, and JavaScript to embed a captivating video. Enhance user experience with a sleek preloader, ensuring smooth loading transitions. Dive into the fundamentals of multimedia integration and elevate your web development skills. Start coding now for a visually engaging project with seamless loading!

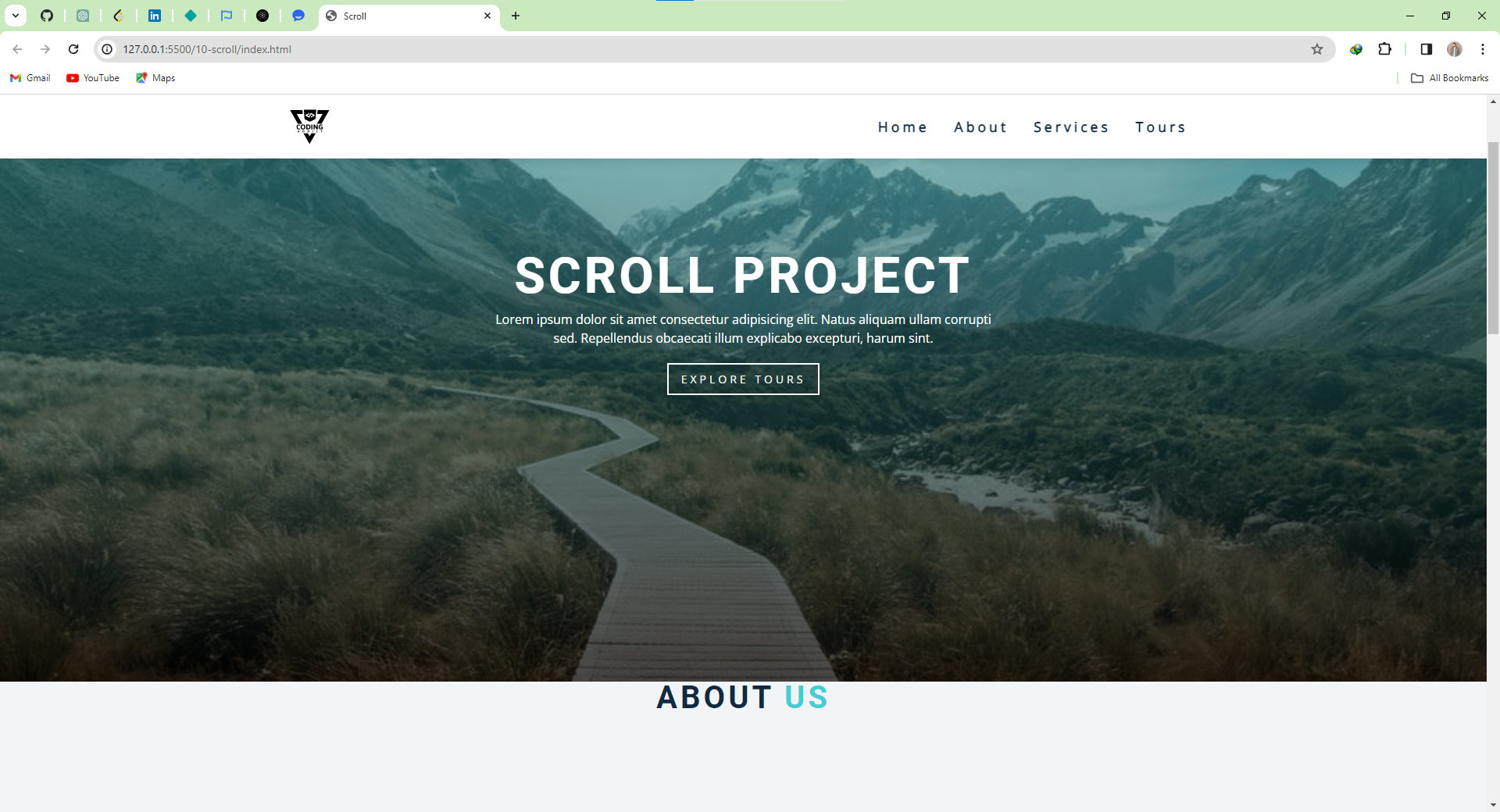
Achieve a seamless user experience with the Smooth Scroll project. Utilize HTML, CSS, and JavaScript to implement a smooth scrolling feature on your website. Elevate your web development skills by mastering the art of creating a polished and user-friendly scrolling interface. Start coding now for a website that effortlessly guides users through content with style and grace!

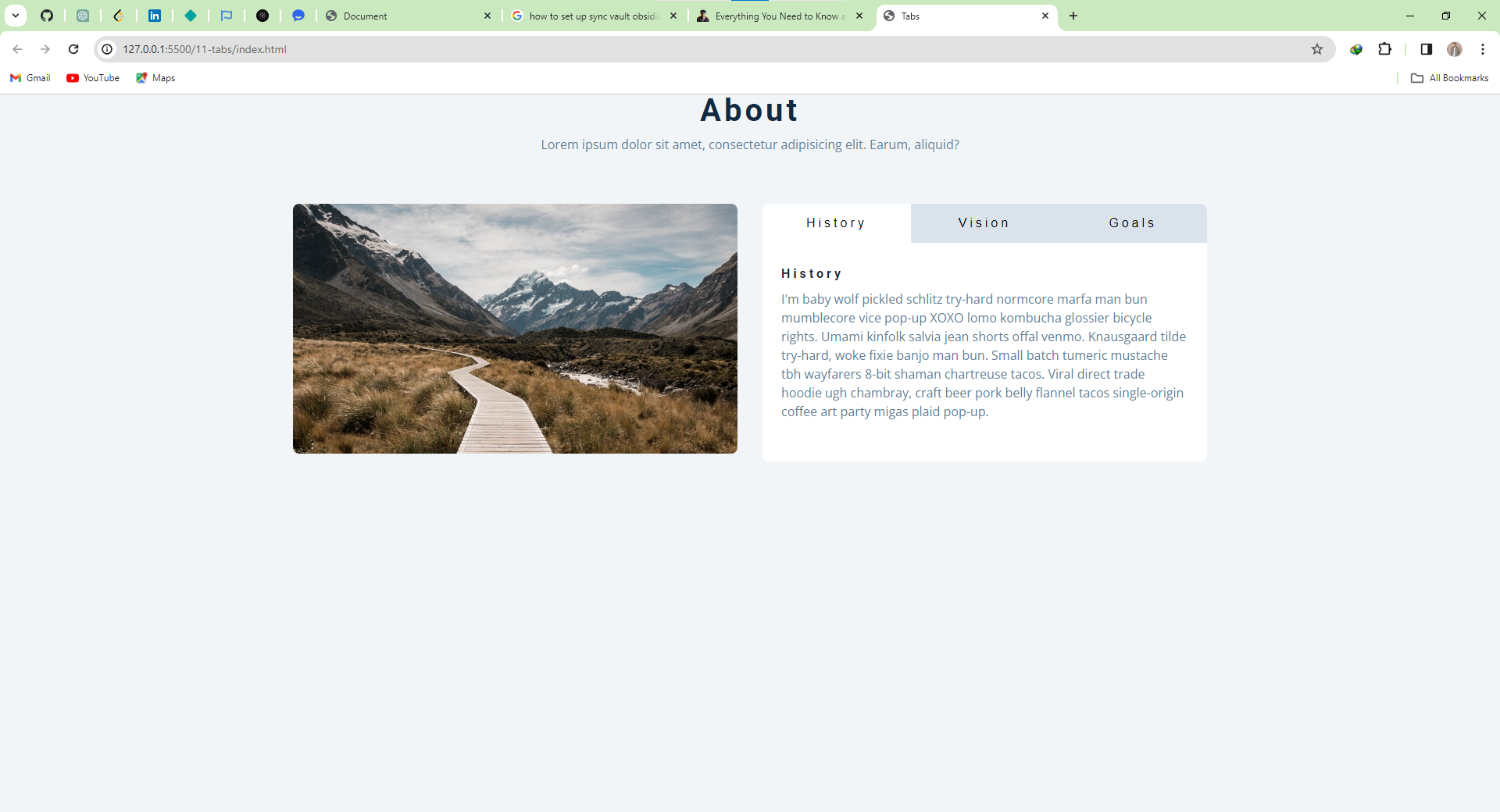
Revamp your website's navigation with a Tabs project using HTML, CSS, and JavaScript. Create a sleek and intuitive interface allowing users to effortlessly switch between content sections. Dive into the essentials of tabbed navigation and enhance your web development skills. Start coding now for a modern, organized, and user-friendly browsing experience!

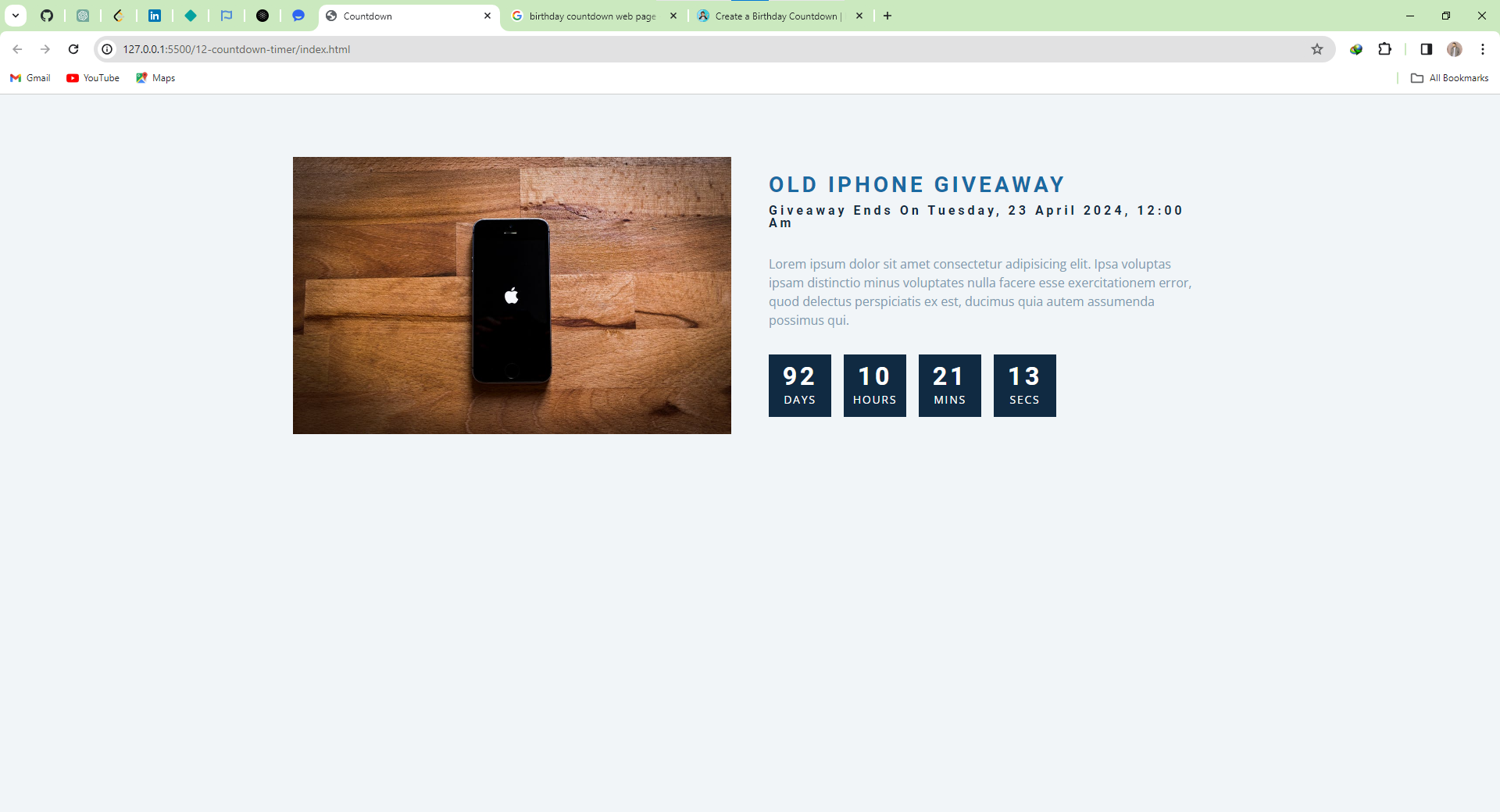
Add anticipation to your website with a Countdown Timer project using HTML, CSS, and JavaScript. Create a visually appealing timer for upcoming events or product launches. Dive into the world of time manipulation in web development and enhance your skills. Start coding now for a dynamic and engaging countdown on your website!

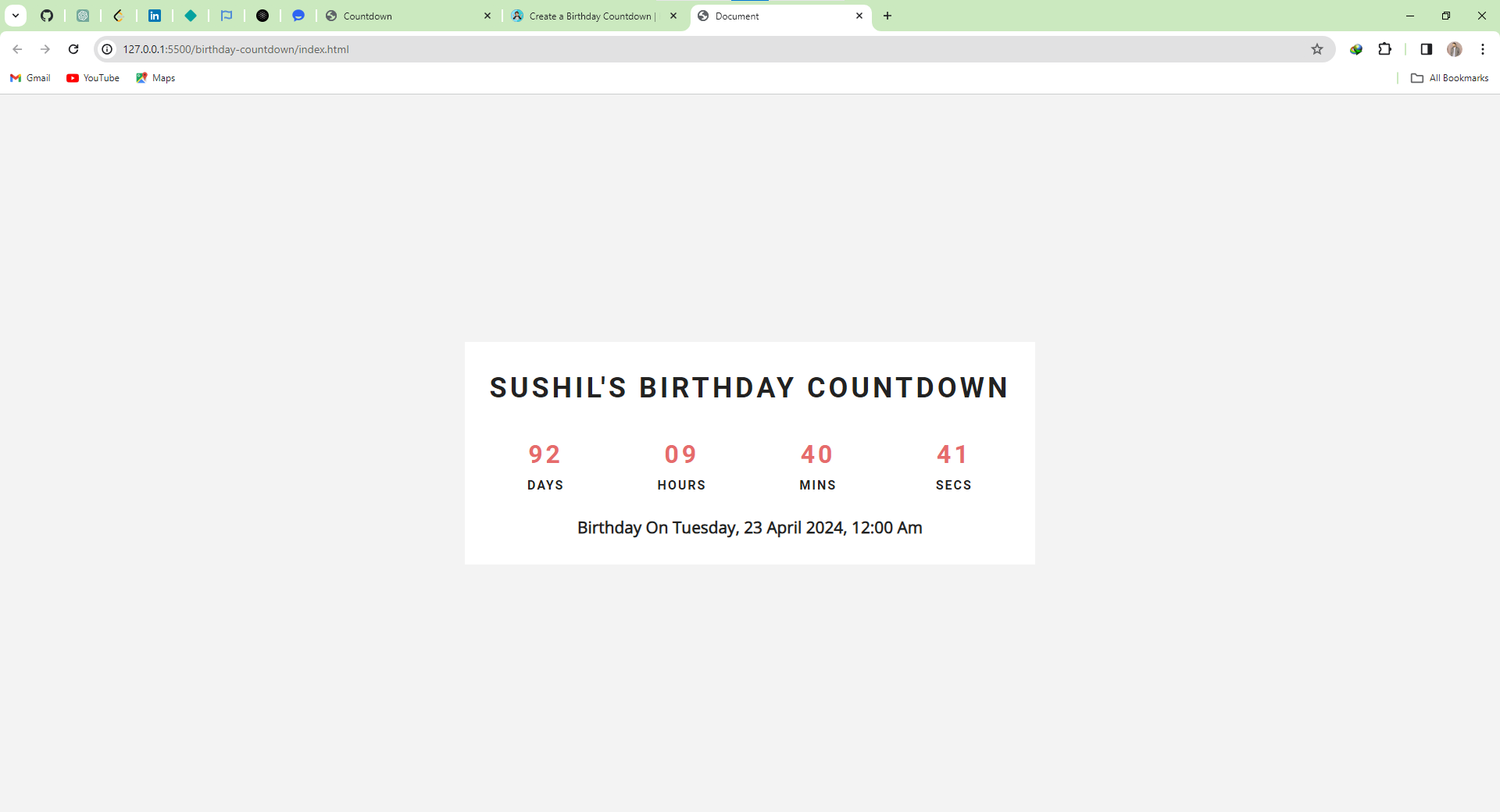
Celebrate special moments with a Birthday Countdown project using HTML, CSS, and JavaScript. Craft a visually delightful countdown timer to mark the days until the next birthday celebration. Dive into the world of time manipulation and elevate your web development skills. Start coding now to add a touch of excitement to your website and make birthdays even more memorable!

Enhance your web development skills by creating a Lorem Ipsum Generator using HTML, CSS, and JavaScript. Craft a user-friendly tool that generates placeholder text for design mockups or content testing. Dive into the basics of text generation and improve your coding proficiency. Start coding now for a handy Lorem Ipsum tool that streamlines your design and development process!

Elevate your website's visual appeal with a Slideshow project using HTML, CSS, and JavaScript. Create a dynamic and captivating slideshow to showcase images or content seamlessly. Dive into the fundamentals of creating an engaging presentation and enhance your web development skills. Start coding now for a sleek and user-friendly slideshow that captivates your audience!